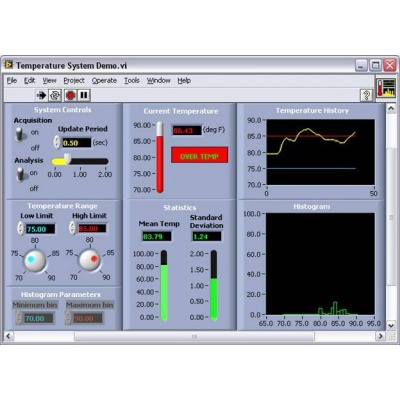
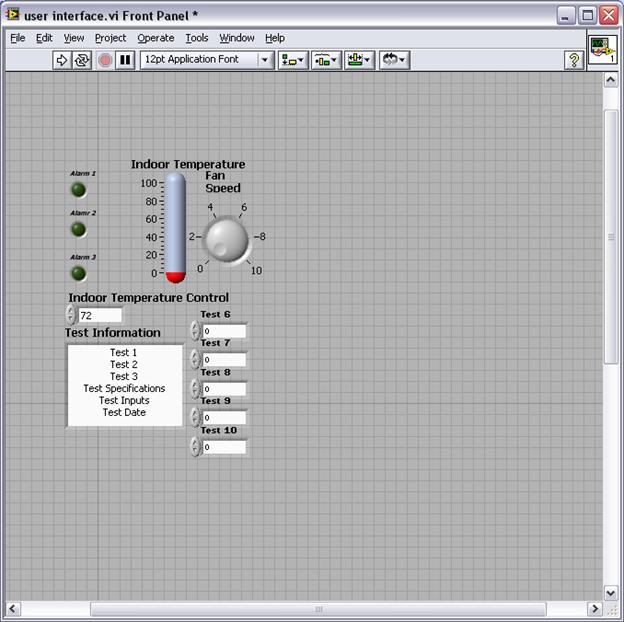
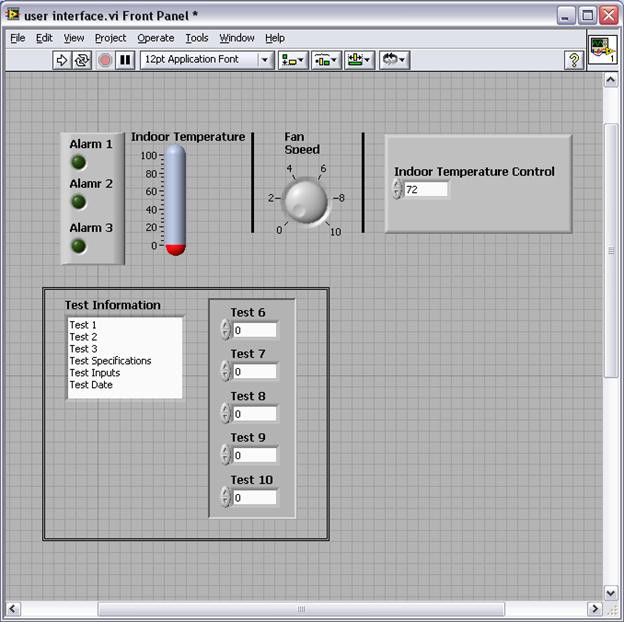
本教程介绍了使用NI LabVIEW工具构建用户界面的方法。了解设计输入控件和显示控件的方法、使用标签和标题、为用户界面对象设置默认值及使用颜色增强用户界面的外观,以及获取一些有助于用户创建集美观和功能性的用户界面的基本技巧和工具。范例见下图。

概念
用户界面提供了用户与源代码交互的方式,它允许用户更改传递给源代码的值,并查看源代码计算的数据。在LabVIEW中,用户界面为前面板。在开发方法的设计阶段,确定软件开发问题的输入和输出非常重要。这将直接影响前面板窗口的设计。
可通过下列方法采集输入:
1. 通过数据采集或万用表设备采集
2. 直接从文件中读取
3. 操作控件
可以使用图形、图表或LED等显示控件显示问题的输出,或将输出记录至文件,也可以通过信号生成输出数据至设备。
设计输入控件和显示控件
根据要执行的任务选择合适的输入控件和显示控件。例如,对于需确定正弦波频率的任务,应选择转盘输入控件;对于需显示温度的任务,应选择温度计显示控件。
标签和标题
确保清楚地标记输入控件和显示控件。标签有助于用户正确识别每个输入控件和显示控件的用途。此外,清晰的标签有助于您在程序框图上注释代码。输入控件和显示控件标签对应于程序框图上的接线端名称。
标题是用于描述前面板输入控件的,它们不会在程序框图上出现。标题能够起到注释用户界面的功能,以此同时,这些注释文字不会扰乱程序框图界面。打开一个空白VI,并为温度计显示控件设置标签和标题。
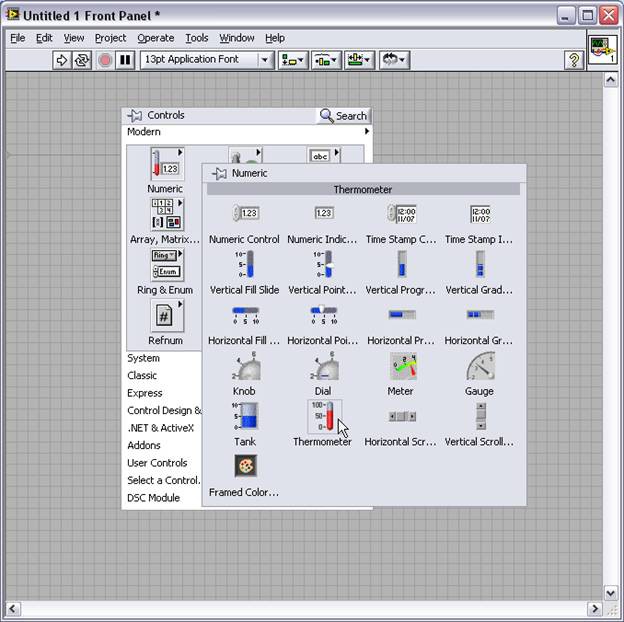
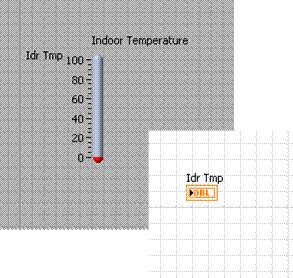
1. 在程序框图上放置一个温度计显示控件。

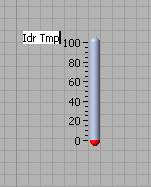
2. 默认情况下,只有标签可见。要更改标签,请双击它并键入一个简短但描述性的新标签。

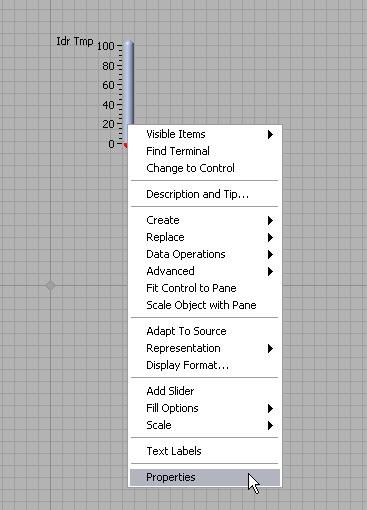
3. 右键单击温度计显示控件,选择属性。

在属性对话框中,勾选外观选项卡中标签栏下的可见复选框。在标题文本框中输入室内温度,单击确定保存更改,并退出对话框。通过属性对话框也可更改标签。

4. 注意,标题当前出现在前面板上的显示控件的正上方。切换至程序框图,此时仅显示标签。

输入控件和显示控件选项
前面板提供了多个输入控件和显示控件选项,可右键单击温度计显示控件查看快捷菜单及其子菜单。按照下列步骤,创建温度输入控件并设置默认值。
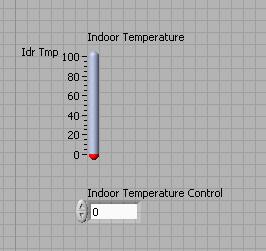
1. 在前面板上温度计显示控件的下方放置一个数值控件。修改标题为室内温度控件。

2. 输入所需的值。
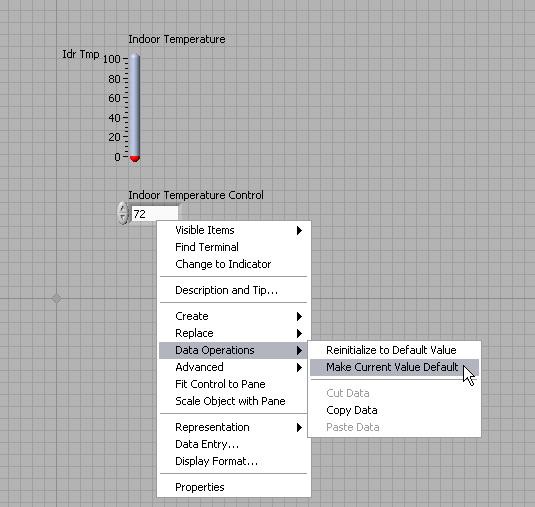
3. 右键单击输入控件,从快捷菜单中选择数据操作»当前值设置为默认值。

4. 由于温度输入控件带有清晰的标题,可右键单击控件,从快捷菜单中单击显示项»标签,取消显示标签。对温度计显示控件执行相同操作。
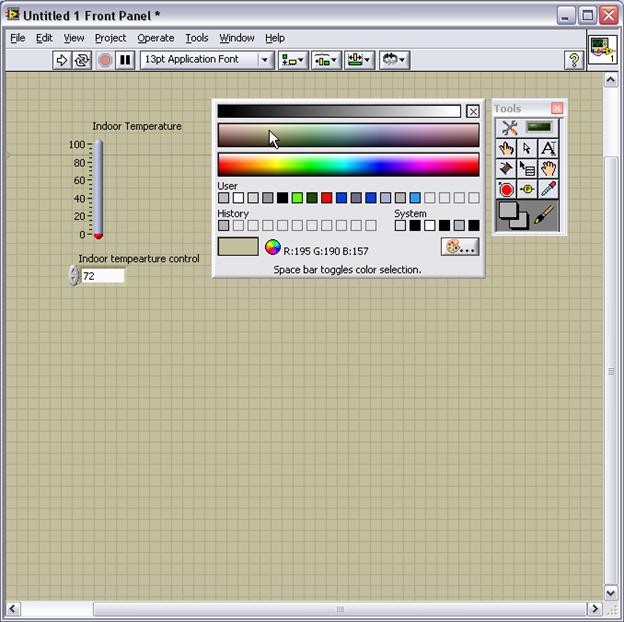
使用颜色
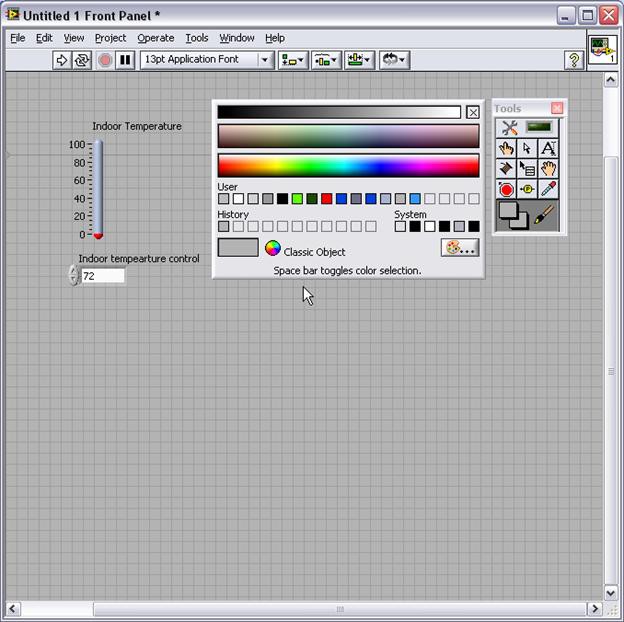
正确使用颜色可以改善用户界面的外观和功能。但使用过多的颜色会导致颜色冲突,使用户界面看起来太纷繁并分散用户的注意力。LabVIEW提供了一个颜色选择器,可帮您确定合适的颜色。从工具选板中选择颜色工具,右键单击对象或工作区以显示颜色选择器。打开颜色选择器后,可将光标移动到不同的颜色,并观察对象或工作区的相应变化。

颜色选择器的顶层为灰度光谱和一个可用于创建透明对象的框。第二层为适合用作背景色和用于前面板对象的柔和颜色。第三层为适合用作高亮显示的颜色。将光标从背景颜色垂直移动到高亮颜色,可帮助您为特定背景颜色选择适当的高亮颜色。

间距和对齐
对于对象组合及分隔,最重要的技巧就是控制空白区域及对齐。在同一视平线上能够看到的项越多,结构就越整洁、越具有整体性。当项位于同一条线时,用户视线将跟随该线从左至右或从上至下。具体方向取决于脚本方向。尽管某些文化使用从右至左的角度查看项,但基本全部文化均使用从上至下的查看方式。设计前面板时,请考虑用户与VI及组输入控件/显示控件间的逻辑交互方式。涉及多个控件时,可考虑在它们外部添加装饰边框或将其置于簇内部。

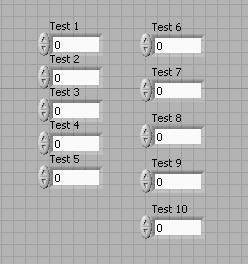
与左对齐或右对齐的项相比,居中排列的项的顺序性不强。侧对齐所产生的空白带具有非常强的对齐示意性,居中排列的项通常具有参差不齐的边缘,用户较难判定顺序。

前面板对象间距过近可能产生问题,对象间应留出一些空间,以便前面板清晰可读。空白空间也可防止用户误击控件或按钮。

通常,请遵循常识来开发具有自身设计风格的用户界面,同时遵循这些规则来成功创建用户友好的前面板。请观察下面两个简单用户界面的区别。清晰的标签、对齐及布局使两个界面看起来截然不同。


用户界面提示和工具
一些用于创建用户友好的前面板窗口的内置LabVIEW工具包括:选项卡控件和装饰。
选项卡控件
物理仪器通常使用有效的用户界面。用户设计时可大幅借鉴它们的设计原理,但可选择更小及更有效利用的控件(下拉列表或选项卡控件)。选项卡控件用于将前面板的输入控件和显示控件重叠放置在一个较小的区域内。
右键单击选项卡,从快捷菜单中选择在前面添加选项卡或在后面添加选项卡,可添加额外的选项卡页。使用“标签”工具重命名选项卡,并将前面板对象置于相应的选项卡页。与其他前面对象接线端类似,这些对象的接线端在程序框图上可用(装饰对象除外)。完成以下步骤,为具有三片区域的建筑物创建带温度计显示控件、温度输入控件、风扇速度输入控件及片区报警的选项卡控件。新建一个VI。
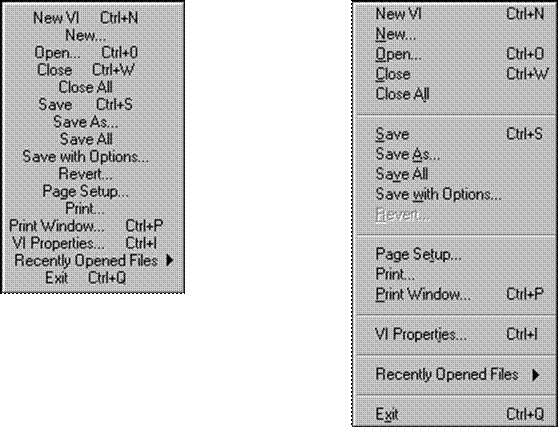
1. 从菜单栏中选择文件»新建VI,新建VI。
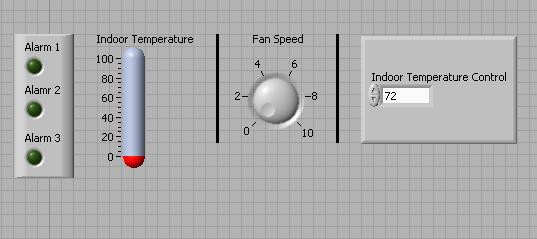
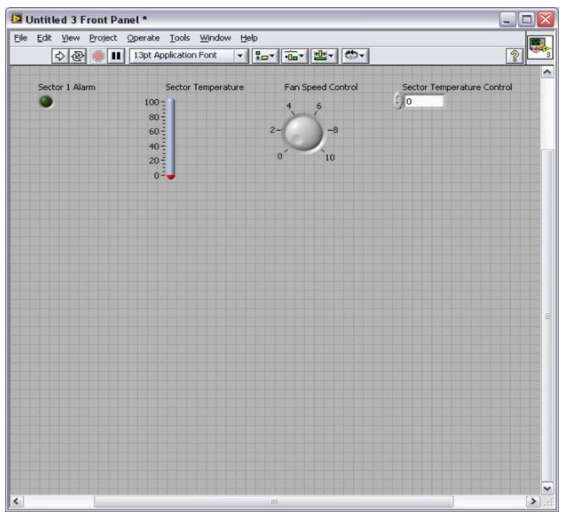
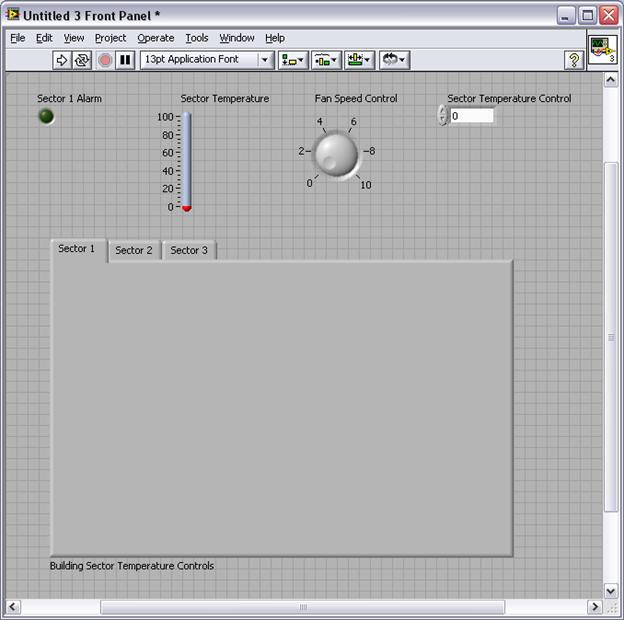
2. 添加一个圆形LED控件,并将其标签命名为片区1报警;添加一个温度计显示控件并将其标签命名为片区温度;然后添加一个转盘输入控件并将其标签命名为风扇速度控制。此时前面板应与下图类似。(本教程未包含程序框图的范例。)

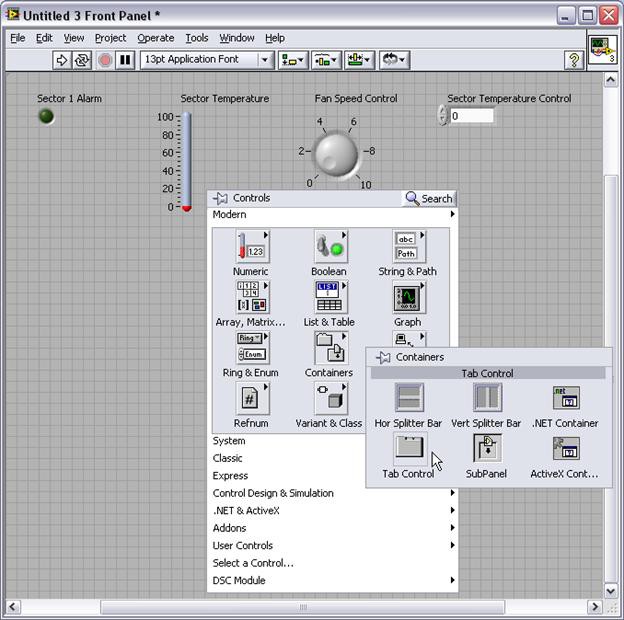
3. 从控件选板中添加选项卡控件至前面板,如图所示。

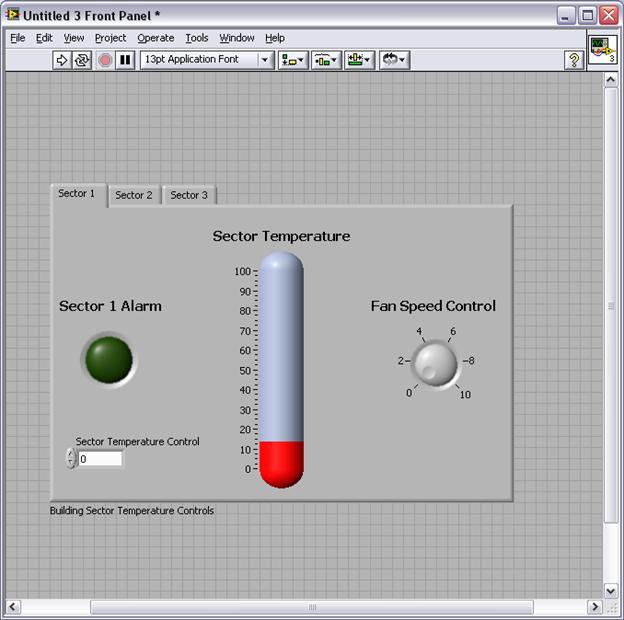
4. 展开选项卡控件并在第二个选项卡页后面新增一个选项卡页。方法是右键单击选项卡并选择在后面添加选项卡。双击每个选项卡,为建筑物的三个片区键入合适的标签名称。

5. 添加不同的输入控件和显示控件至选项卡。提示:单击对象并保持按下

修饰
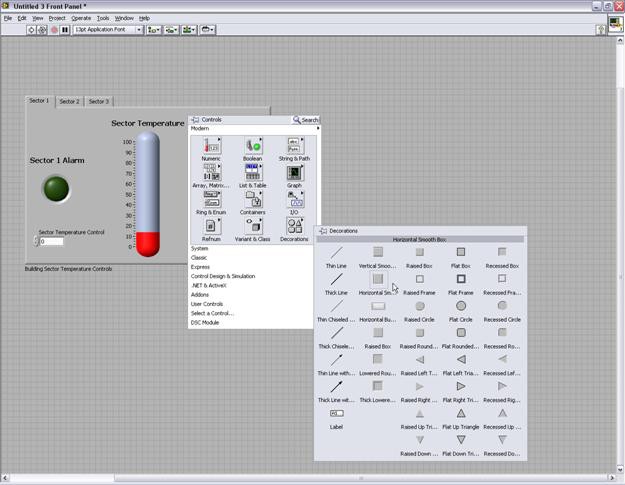
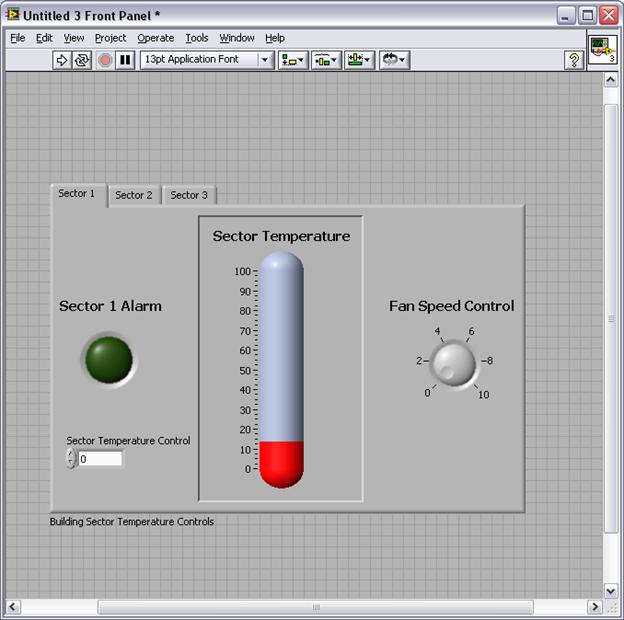
使用修饰子选板上的修饰控件(如盒、线条及箭头等),对前面板上的对象进行组合或分隔。修饰选板中的对象不会显示数据或出现在程序框图中。尝试在新创建的前面板上添加一些修饰。


创建视觉上有吸引力并组织完好的用户界面非常重要。 由于用户界面通常是终端用户使用的部分,因此尽可能地保持直观和易用是非常重要的。